Créer son modèle de page personnalisé sous SharePoint 2013

SharePoint 2013 propose de créer sa page layout custom… Oui, on pouvait déjà le faire avec les précédentes versions. Sauf que depuis l’arrivée de SharePoint 2013 et du Gestionnaire de conception l’intégration graphique d’une page layout est désormais plus intuitive et abordable.
Je vais aborder ici la création d’une page layout à partir d’un site de publication. Dans un second article on verra plus en détail la création d’un modèle de page sous visual studio avec dépendance à un type de contenu et colonnes personnalisées.
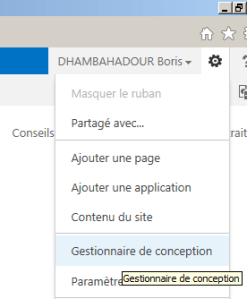
- Dans le coin supérieur droit, aller dans le gestionnaire de conception
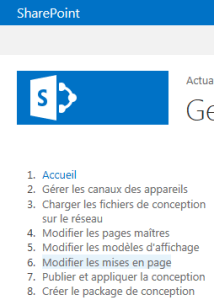
- On arrive dans le gestionnaire de conception, et on va choisir la rubrique des mises en page
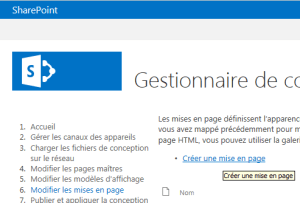
- Cliquer sur « créer une mise en page »
- On choisit le nom de notre modèle de page ainsi que la page maître et le type de contenu dont il dépendra
- On arrive sur un aperçu de notre modèle de page avec les champs de notre content type ( ici page d’article ) qui sont disposés par défaut.
- Pour modifier le rendu, ouvrir la page avec SharePoint Designer 2013 ; vous trouverez tous les modèles de pages dans la rubrique « disposition de page », on choisit notre page et on la modifie. Attention, ici on ne modifie que le fichier html.

- On retrouve les div contenant les champs de notre content type. Dans notre exemple on choisira de modifier l’apparence du div contenant le champ « Contenu de la page » en mettant une bordure rouge en pointillée (style= »border:medium red dotted »). On peut, si on le désire, supprimer les champs non désirés en mode display. Le code inséré entre les balises « div » est généré par SharePoint lui-même, il ne faut pas le modifier. On verra dans notre prochain article comment insérer proprement du code entre ces balises.
<div><!--CS: Début de l'extrait de code Champ de page : Image de la page--> <!--SPM:<%@Register Tagprefix="PageFieldRichImageField" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>--> <!--MS:<PageFieldRichImageField:RichImageField FieldName="3de94b06-4120-41a5-b907-88773e493458" runat="server">--> <!--PS: Début de l'aperçu en mode lecture seule (ne pas modifier)--> <div id="ctl02_label" style="display: none;">Image de la page</div> <div class="ms-rtestate-field" id="ctl02__ControlWrapper_RichImageField" style="display: inline;"> <div class="ms-formfieldcontainer" align="left"> <div class="ms-formfieldlabelcontainer"><span class="ms-formfieldlabel">Image de la page</span></div> <div class="ms-formfieldvaluecontainer"> <div class="ms-rtestate-field"><img style="border: px solid;" alt="" src="/_layouts/images/home.gif"></div> </div> </div> </div> <!--PE: Fin de l'aperçu en lecture seule--> <!--ME:</PageFieldRichImageField:RichImageField>--> <!--CE: Fin de l'extrait de code Champ de page : Image de la page--> </div> <div style="border: medium red dotted;"><!--CS: Début de l'extrait de code Champ de page : Contenu de la page--> <!--SPM:<%@Register Tagprefix="PageFieldRichHtmlField" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>--> <!--MS:<PageFieldRichHtmlField:RichHtmlField FieldName="f55c4d88-1f2e-4ad9-aaa8-819af4ee7ee8" runat="server">--> <!--PS: Début de l'aperçu en mode lecture seule (ne pas modifier)--> <div id="ctl02_label" style="display: none;">Contenu de la page</div> <div class="ms-rtestate-field" id="ctl02__ControlWrapper_RichHtmlField" style="display: inline;"> <div class="ms-formfieldcontainer" align="left"> <div class="ms-formfieldlabelcontainer"><span class="ms-formfieldlabel">Contenu de la page</span></div> <div class="ms-formfieldvaluecontainer"> <div class="ms-rtestate-field">Valeur du champ Contenu de la page. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div> </div> </div> </div> <!--PE: Fin de l'aperçu en lecture seule--> <!--ME:</PageFieldRichHtmlField:RichHtmlField>--> <!--CE: Fin de l'extrait de code Champ de page : Contenu de la page--> </div> <div><!--CS: Début de l'extrait de code Champ de page : Liens récapitulatifs--> <!--SPM:<%@Register Tagprefix="PageFieldSummaryLinkFieldControl" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>--> <!--MS:<PageFieldSummaryLinkFieldControl:SummaryLinkFieldControl FieldName="b3525efe-59b5-4f0f-b1e4-6e26cb6ef6aa" runat="server">--> <!--PS: Début de l'aperçu en mode lecture seule (ne pas modifier)--> <div class="ms-formfieldcontainer" align="left"> <div class="ms-formfieldlabelcontainer"><span class="ms-formfieldlabel">Liens récapitulatifs</span></div> <div class="ms-formfieldvaluecontainer"> <div id="ctl02__ControlWrapper_SummaryLinkFieldControl" style="display: inline;"> <div class="slm-layout-main slwpmarker" id="slwp_ctl02_ctl00"> <div class="dfwp-column" style="width: 100%;"> <div class="slm-layout-main groupmarker"> <div class="groupheader item medium">En-tête de groupe</div> <ul class="dfwp-list"> <li> <div class="item"> <div class="link-item"> <a title="" href="http://Élément1">Élément 1</a> <div class="description"></div> </div> </div></li> <li> <div class="item"> <div class="link-item"> <a title="" href="http://Élément2">Élément 2</a> <div class="description"></div> </div> </div></li> <li> <div class="item"> <div class="link-item"> <a title="" href="http://Élément3">Élément 3</a> <div class="description"></div> </div> </div></li> </ul> <div class="footermarker"><!--empty--></div> </div> </div> </div> <link href="/Style%20Library/fr-FR/Themable/Core%20Styles/controls15.css" rel="stylesheet" type="text/css"></div> </div> </div> <!--PE: Fin de l'aperçu en lecture seule--> <!--ME:</PageFieldSummaryLinkFieldControl:SummaryLinkFieldControl>--> <!--CE: Fin de l'extrait de code Champ de page : Liens récapitulatifs--> </div> <pre>
- On enregistre notre modification et on retourne dans le gestionnaire de conception. Dans la liste de mise en page, on publie notre modèle de page fraîchement modifié.
- On va maintenant créer une page avec notre modèle de page, en passant par la bibliothèque « pages ».
- On peut aussi créer la page à partir du ruban, on applique le modèle de page :
- La page apparaît dans la liste des pages.
- On rajoute du texte dans le contenu de page pour vérifier la modification du style de notre div.
- Et on apprécie le résultat :
Bien entendu, ce n’est qu’une base vous permettant de prendre en main le mécanisme. Le design d’un modèle de page est désormais libre et intuitif pour intégrer une maquette html sous SharePoint.
Dans notre prochain article on verra en détails comment créer sous Visual Studio 2012 un modèle de page personnalisé qui fait appel à un type de contenu personnalisé.






















salut,
est -il possible de mettre une page d’un site comme modèle sans passer de gestionnaire de conception?
autrement dit comme la bibliothèque ou la liste , on les crée d’abord puis si on le souhaite on les enregistre comme modèle!
thanks for your answers
salut ,
est -il possible d’ajouter des web part dans la création d’ une mise en page ?
si oui , ça sera plutot dans la page html ou bien la page .aspx? merci
bonjour,
j’ai crée une mise en page ,mais quand je crée une nouvelle page SharePoint me la propose pas !!
Bonjour,
Je ne parviens pas à trouver le gestionnaire de conception. Il n’apparait pas dans mon menu en haut à droite. Y’a t-il une manip pour l’activer ?
Merci.
Bonjour Bill,
le gestionnaire de conception n’est activé que sur les sites de publications. Si vous êtes sur un Team Site, vous pouvez utiliser les « Composed Look » pour personnaliser le look and feel de votre site.
Bonjour ,
Pour moi aussi il y a dans liste d’anglets comme vous avez j’ai que ça:
Partagé avec
Ajouter une application
contenu du site
modifier l’apparence
Paramètre du site
puis sur paramètre de je trouve
Galeries du concepteur web
Colonnes de site
Types de contenu de site
Composants WebPart
Modèles de liste
Pages maîtres
Thèmes
Solutions
Présentations composées
Après comment je peux modifier la mise en page ??
Merci
si vous avez un mail vous pouvez me donne pour que je puisse envoyé des imprimes écran
Merci